While working in Typescript Projects I found it tricky to include external JavaScript Frameworks like JQuery.js, Moment.js and so on.
I tried to look over on google to find some help around it but don’t find any step by step tutorial to get it implemented.
The purpose of this blog post is help Typescript newbies with projects involving external JavaScript Frameworks.

Note: I am using Visual Studio 2015 as development IDE and these steps are specific to Visual Studio only.
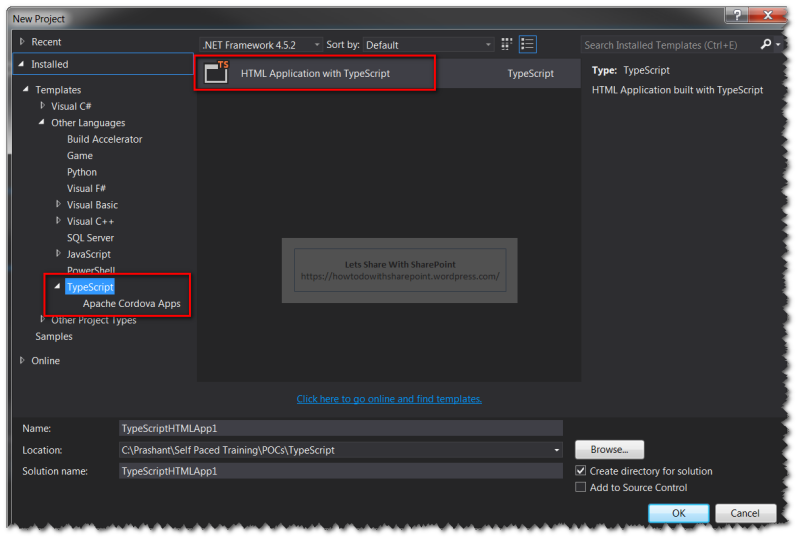
In order to start with this demo, first we will create a “HTML Application with Typescript” project using Visual Studio Typescript Template
Enter “Project Name, Location and Solution Name” as required and click OK.

Once the Project has been created successfully we can add the require typescript code in “App.ts” file while html elements in “index.html” file
For the sake of this demo I have added simple code that requires JQuery.js
In the index.html file we can see JQuery code construct as “$(document).ready ()”, which requires “JQuery.js” as dependency.

In “App.ts” file I have added “$(#content).append()” which requires JQuery to be included into the typescript.

Now let’s try to run this project by pressing “F5” and see what we get.
And Boom. We get this error since we don’t have JQuery file included in this project as shown in the following screen shots-

We can further see the error message generated by runtime as below-

In type script projects that required external JavaScript Frameworks, we need to first install the Type Definition for the respective framework.
For example in this demo since we need to include JQuery to the project so what we need to first install Type Definition for JQuery
We can install JQuery Type Definition by using “NuGet Package Manager” from the “Tools” Menu as shown in the screen shot below

Once the Package Manager launches, search for “jQuery for SharePoint”
Search results will show you “jquery.TypeScript.DefinitelyTyped” which needs to be installed for this project
Select the Project and Click “Install” to install the type definitions as shown below-

Click “OK”, when asked to proceed with modifications to the project as shown below-

This will install the type definitions for this project and that we can see in the output window as shown below-

Once type definition has been installed we can see a new folder structure in the solution explorer which will be having new definition file for JQuery “jquery.d.ts” as shown below-

Next Step is to include the reference of type definition in the code files (*.ts) like shown below-
Add /// <reference path=”scripts/typings/jquery/jquery.d.ts” /> at the top of (*.ts) files

Now in the html files, wherever you need to consume JQuery Framework add the reference of JQuery file as we usually do in normal web application projects
Add <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script> to the html files

Once all the changes has been made to the code files, let’s run the project again using “F5” and this time we can see it through without any errors.

Though this demo talks about including JQuery but this holds true for other JavaScript Frameworks.
Hope you find it helpful.