In this article we are going to explore SharePoint Search Custom Result Blocks configured using Query Rules.
What are Results Block?
A Result Block is set of filtered results that are combined with core search results and displayed on top of the core search results as a block or can be ranked with in the Core Search Results depending on how you configure it to be.
It is not required to have results for Result Blocks from Local Search index only. A Result Block can use any of the result source from the below list:
- Local SharePoint farm
- Remote SharePoint farm
- OpenSearch
- Exchange
In order to setup this demo, I have prepared the system with some test User Profile data as described below:
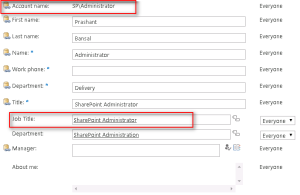
I have setup three User Profiles with different job titles as shown below:
User 1 : SP\Administrator
User 2 : SP\Guest
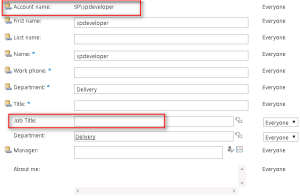
User 3 : SP\SPDeveloper
In order to configure Result Block, we need to start it with Query Rules configuration by using the following steps:
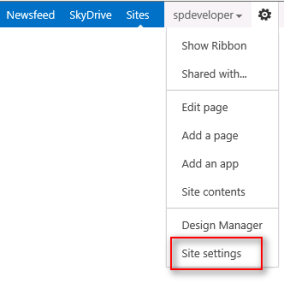
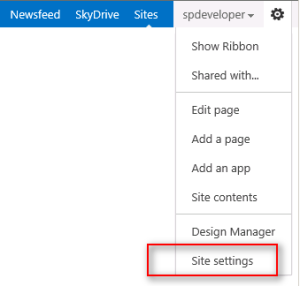
Go To Site Settings
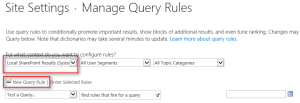
Under Search, Click Query Rules
Choose Result Source as applicable, here I am working on Local SharePoint Search Results
Click on New Query Rule
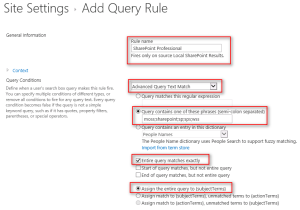
Under General Information, Enter Rule Name
Under Query Conditions,
- Select Query Options as needed, here Advanced Query Text Match works for me
- Select phrases which you want to be included while matching query text issued by the user
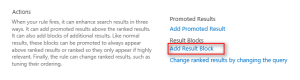
Click on Add Result Block
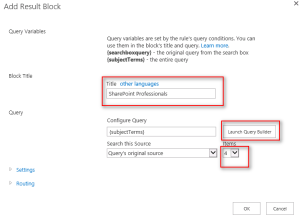
Enter Block Title, this title will be added as Header with the Result Block displayed on Search Result Page.
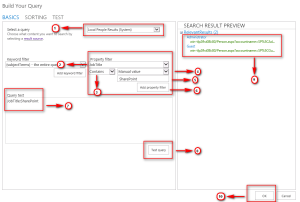
Click on “Launch Query Builder” Button
Select the number of items to be displayed inside the result block from Items Dropdown as shown below, here I will go with 4 items to be displayed inside Result Block.
Configure the Query as shown below:
- Select a Result Source to as target for the query, here I am using “Local People Results” as I have setup test data in User Profiles.
- Choose suitable property to filter on from Property Filter Drop Down
- Choose suitable Operator
- Choose suitable value type
- Choose suitable value as shown below
- Click on Add property Filter
- This will add the query filter to the Query Text box
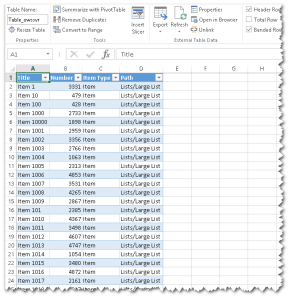
- Click on the Test Query Button, to validate the query you have just created
- Search Result Preview Section will show few of the total search results returned by the query just configured in the previous steps
- Click OK to close Query Builder Dialog
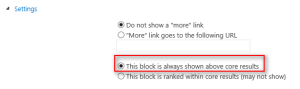
Always Choose the setting as shown below, if you want to have Result Block Displayed on top of Core Search Results as a separate block.
You can also choose to display “More” Items link, in case you want to show case the complete result set retuned based on the Query Rule. For this to happen you have to have a separate page configured with the same query to show all the results. I am choosing here not to display it.
And That’s it.
We are all done with the configuration work for the result block and now it is time to test the results returned based on the configuration we did above.
Final Configuration would look like as shown below:
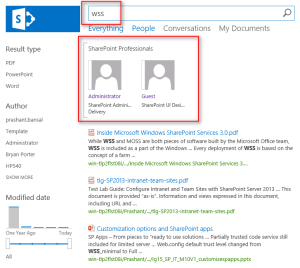
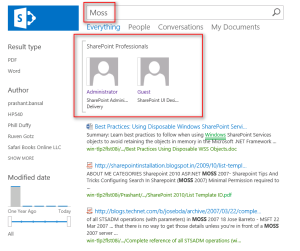
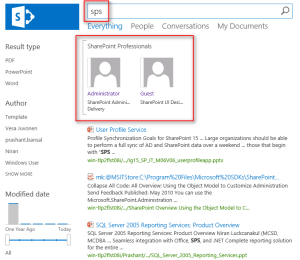
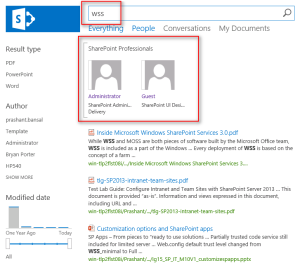
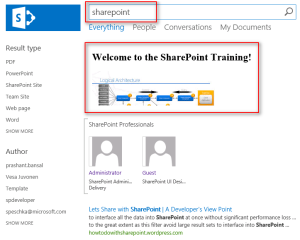
In order to test the scenario, Enter “MOSS” or “sps” or “wss” as Search Term, remember we added “MOSS, sps, wss”in the search phrases while configuring Query Rules.
Since we got the search term “MOSS” or “sps” or “wss” as a Query issued by user, SharePoint Search System identifies a suitable query rule by matching this term with the phrases we specified while configuring Query Rules above and filter out the results based on the query we specified, in this case it was “JobTitle:SharePoint”, which mean finds any Profiles for which Job Title Property contains the word “SharePoint” .
Based on the query treatment as mentioned above we got two profiles “User 1 : SP\Administrator” with Job Title “SharePoint Administrator” and “User 2 : SP\Guest” with Job Title “SharePoint UI Designer”, displayed as valid results inside Results Block.
On the other hand we do not get “User 3 : SP\SPDeveloper” listed in the Result Block as Job Title Property for this profile is blank, due to this “JobTitle:SharePoint” match gets failed and this result get filtered out as shown below.
Hope this will help someone in need…