People Picker control holds a well-known reputation in SharePoint Environment as being a reliable source of selecting SharePoint Users & Groups.
Since the current & recommended SharePoint Development strategies are pointing towards the Client Side Development Techniques, discussing Client Side counter part of People Picker Control (Libraries) becomes much worthier.
In this demo I would be discussing the implementation details of the Client Side People Picker Control in Production Scenarios.
I developed this POC as a tool which is an addition to my toolset and often proves helpful to deal with investigating User Properties by Querying User Profile Service & and basic property set associated with this control.
To start with this demo I have added some of the UI elements as described below:
User Selection: This section will be having Client Side People Picker Control implementation which further allow user selection.
User ID: This section will display User ID of the selected User, which is a crucial piece of information while working out test scenarios.
People Picker Properties: This section will display the User Properties that can be retrieved from the People Picker Objects.
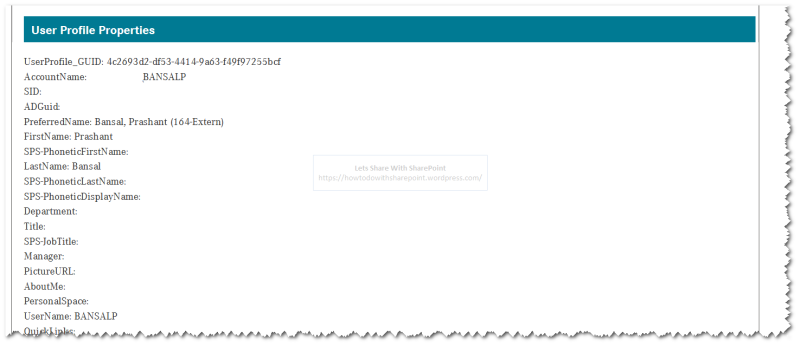
User Profile Properties: This section will display the User Properties that can be retrieved from the User Profile Service based on the selected User Account.

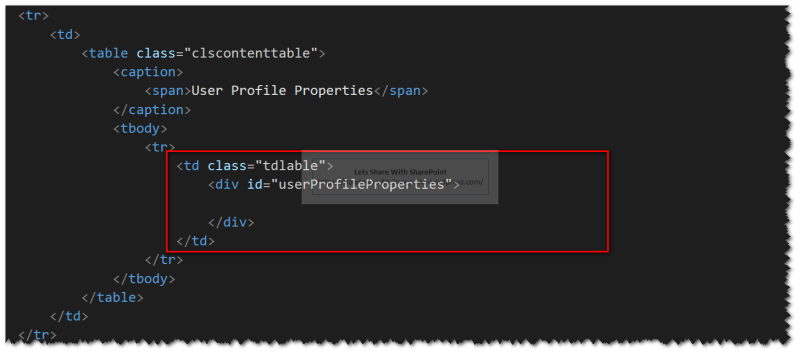
In the next few screenshots we can see the HTML laid down to implement this simple UI
Notice the Div with ID “ppOwner”, this will be the place holder for the People Picker Control HTML replaced later on

Div with ID “UserID” will hold the User ID information

Div with ID “resolvedUser” will hold the People Picker Properties

Div with ID “userProfileProperties” will hold the User Profile Properties for the selected user

Let’s look to the code file that is implementing the logic behind this tool as described in below steps:
Step 1: Include all the JS files into your code as shown in the screen shot below.
Since these files are inter-referenced so the sequence here is critical. Make sure to include the files in the same sequence

Step 2: “initializePeoplePicker” is a generic function that defines the schema settings for the Client Side People Picker control which defines the behavior of this control
Step 3: “registerPPOOnChangeEvent” is the function used to register events for People Picker Control


Step 4: This step shows the registration of “OnControlResolvedUserChanged” Event that will fire every time a valid user is selected using the people picker control
Step 5: Once this event fired, it will make a call to “Execute” Function

Step 6: Inside the “Execute” function we have to first create object to People Picker Control. It is important to note the convention to write the code:
“this.SPClientPeoplePicker.SPClientPeoplePickerDict.” + <Enter ID of the people picker Div Element> + “_TopSpan”;
Based on this convention we have object created as follows:
var peoplePicker = this.SPClientPeoplePicker.SPClientPeoplePickerDict.ppOwner_TopSpan;
Step 7: Once object has been initialize we can call “GetAllUserInfo” function that will return a dictionary of User Properties in the form of Key & Values for each user selected in the People Picket (if multi selection is enabled)
Step 8: Get each of the users from the dictionary and pass it to another function “getUserDetails” that will use this to further query User Profile Properties
Step 9: Retrieving the User ID out of properties dictionary and showing it in the User ID section

Step 10: Calling User Profile REST End Point by passing user name with domain ([domainName]\[userName]) from the Step 8
Step 11: If the REST Call is successful, pass the user properties collection to the “renderUserDetails” function to display all the properties in User Profile Properties Section
Step 12: If the REST Call is failed we can handle the exceptions in this callback function

Step 13: “getUserId” function takes user name with domain ([domainName]\[userName]) as input parameter. This function will return a promise that we are consuming in Step 9

Step 14: “renderUserDetails” function takes user properties dictionary as input from Step 11, loop it through each of the dictionary entry and render the data in User Profile Properties Section

And this is all for the code
In order to test the implementation lets go back to the People Picker Page, select the required User you would like to look for

On selection and if this user is valid (resolved) we will able to see the User Properties as shown below:



That is all for this demo.
Hope you find it helpful.
