Before started reading this article I would recommend that you should read my previous article SharePoint 2013/Online: Implement Client Caching for SharePoint Properties on Client Caching to get better understanding on topics like Caching Concepts, HTML5 Local Storage API and Modernizr.js.
In this demo we will discuss the caching mechanism for SharePoint Objects which are more complex in nature than the primitive data types.
I have selected “SharePoint List Items Collection” object for this demo since while working with SharePoint it is often that we need to query the SharePoint Lists using CSOM or REST API, which either ways returns a SharePoint List Items Collection Object that we can hold in the local cache and can boost Read/Write Operations in a more efficient manner.
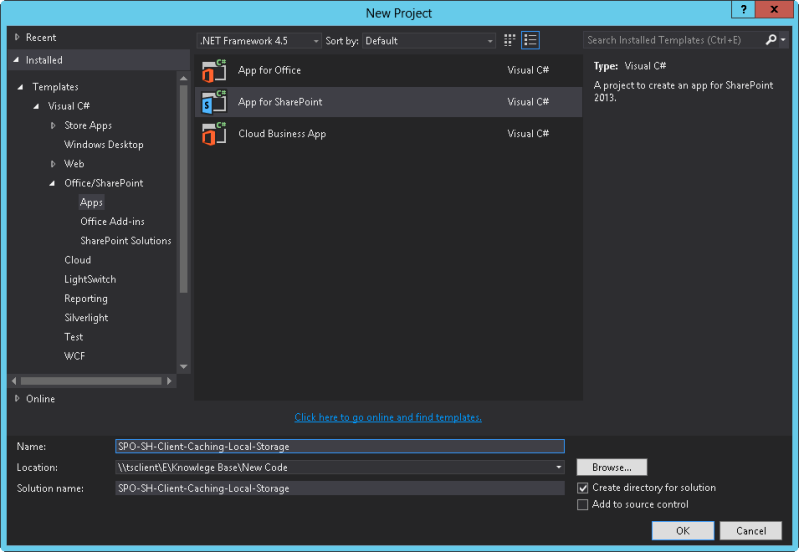
So let’s starts with a new SharePoint App Project
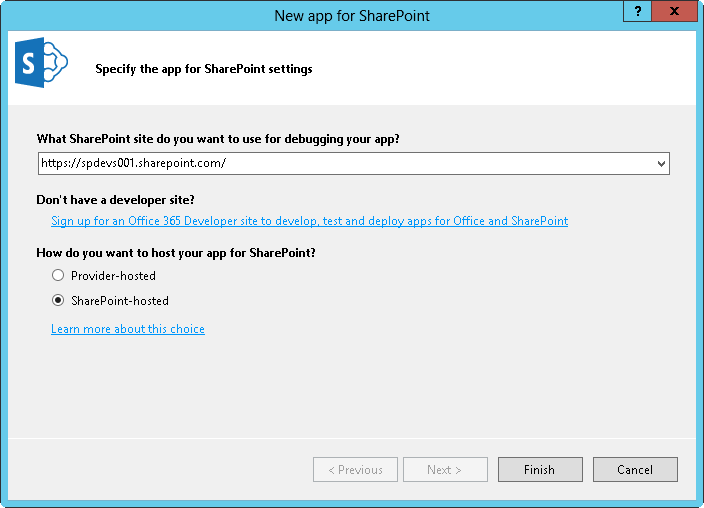
- Choose “App for SharePoint” Project Template

- Specify SharePoint Site URL (On Premise or Online)
- Select hosting model as “SharePoint-Hosted”
 Here I am using SharePoint Online Site to go with this demonstration
Here I am using SharePoint Online Site to go with this demonstration
- Enter SharePoint Online Account Credentials

- Let Visual Studio configure the project for you


For the sake of this demo I have created a list called Products which has got few items added as shown below:

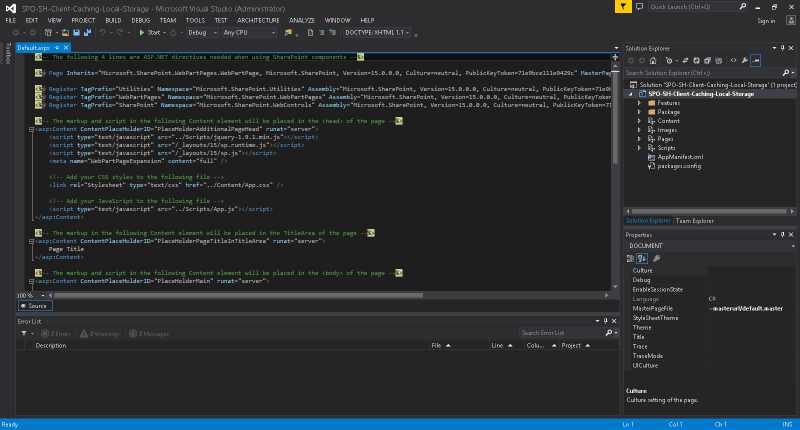
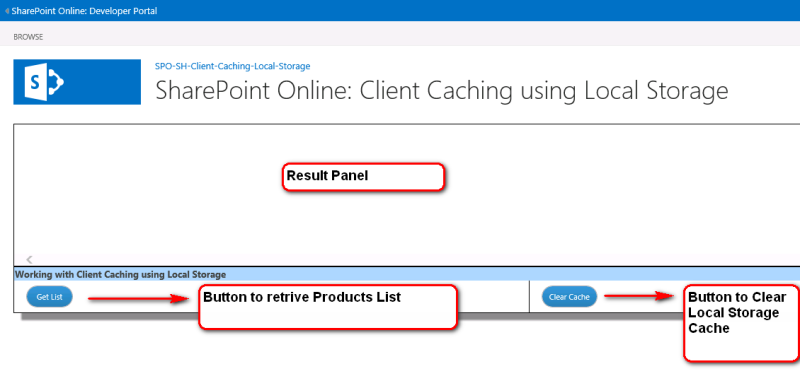
I have added HTML code to default.aspx page that will display following elements to the UI
- Result Panel: This is a div that will display the output of the operations performed
- Get List Button: This will retrieve the data from SharePoint and add it to the Cache
- Clear Cache: This will clear the local cache whenever needed

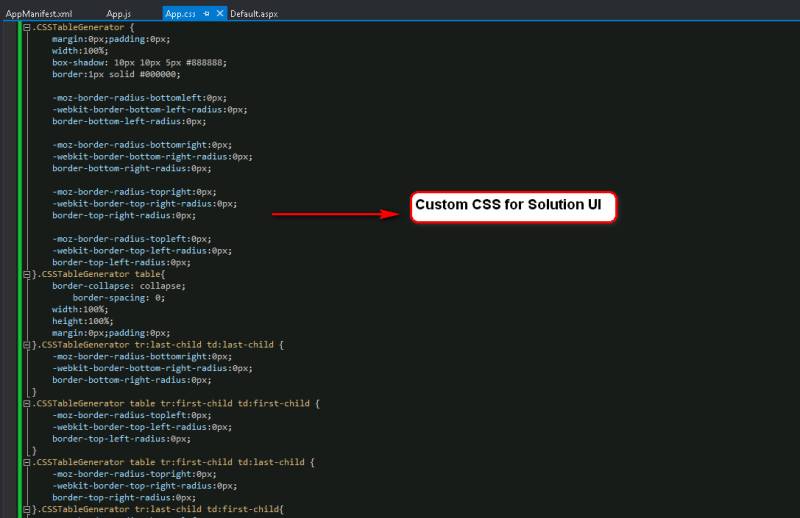
- Added little CSS to App.css to make UI elements more intuitive

With this our UI is a go.
Now let’s explore the code that that we have added to App.js
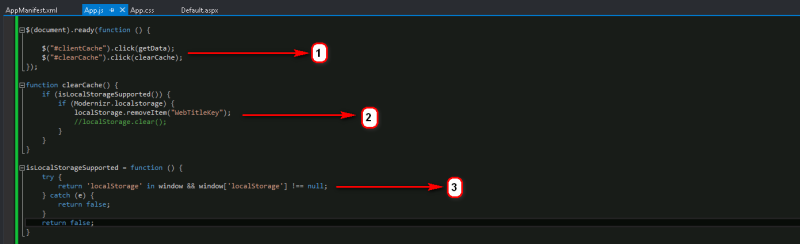
Step 1: Hooking up the event handlers to the click event for “Get List” & “Clear Cache” button
Step2: Verifying if the current browser supports the HTML5 Local Storage API
Step 3: Verifying if the current browser supports the HTML5 Local Storage API by utilizing Feature Detection capabilities of Modernizr.js Framework. For more details on Modernizr.js you can visit https://modernizr.com/
Step 4: This function first checks if Local Storage API is supported in the current browser and if it is supported then clear the specific key by specify the key name or all the keys from local cache by calling Clear() methods that you can see as commented in this function.
Step 5: This is the helper method that checks if current browser supports the HTML5 Local Storage API traditionally by querying JavaScript “window” object

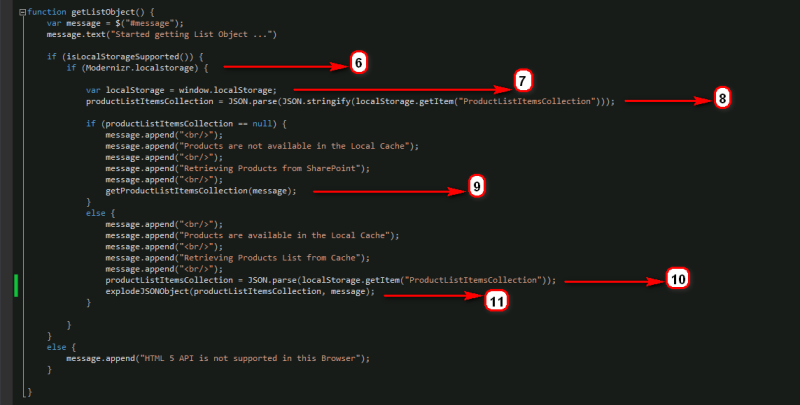
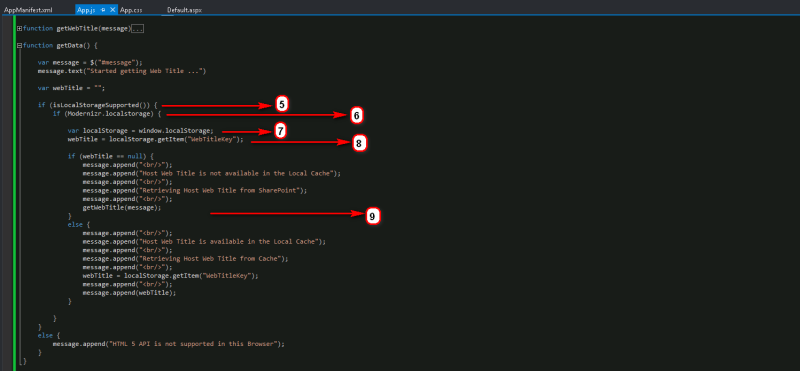
Step 6: Same as Step 2 & 3
Step 7: Instantiate the local storage object
Step 8: Try to reading SharePoint Items Collection from Local Cache by specify Cache Key after converting it into string array
Step 9: If Items Collection is not present in Local Cache then we are calling getProductListItemsCollection(). This function will fetch the items from Products List and save it to the local cache for further use. We will see the implementation details of this function in Steps 12,13,14 & 15 down the line
Step 10: If the items collection is available in the local cache then it will be fetched from local cache based on the cache key
Step 11: Calling explodeJSONObject() which is a helper function that reads the item values out of the JSON Object that is passed as input parameter. We will see the implementation details of this function in Step 16.

Step 12: Getting Products List and query items using CAML Query
Step 13: Converting Lists Items Collection into a valid JSON Object by calling getJSONObject() method. We will see the implementation details of getJSONObject() method in Step 17 down below
Step 14: Once we received the valid JSON Object we can save it to Local Storage Cache by converting it back to String Array.
Step 15: Calling explodeJSONObject() which is a helper function that reads the item values out of the JSON Object that is passed as input parameter. We will see the implementation details in Step 16.

Step 16: explodeJSONObject() method takes JSON form of SharePoint List Items Collection and display it to the Result Panel by treating each row in the List Item Collection as Object with each column as its properties. Since we are fetching Item ID and Product Title Columns in the SharePoint List Items Collection so we can use it as [“RowObject”.ID] and [“RowObject”.Title] to display it in the result panel.
Step 17: getJSONObject() method takes SharePoint List Items Collection as input and transform it into JSON Object by reading values from List Items Collection
Step 18: getQueryStringParameter () is a helper method that helps you to extract Query String values based on the parameter name

With this we are done with the code.
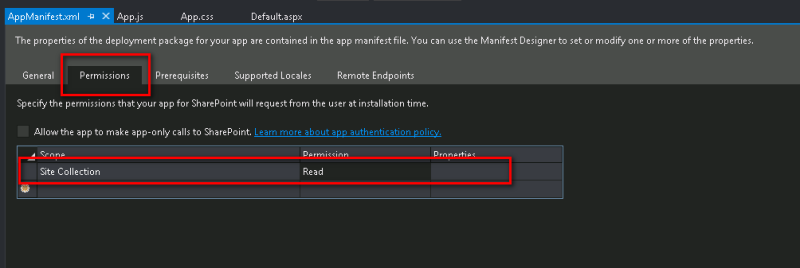
Before we start execution we need to allow Read Permission to the App on Site Collection
- Launch AppManifest.xml
- Go to “Permissions” Tab
- Select “Site Collection” from Scope Dropdown
- Select “Read” from Permission Dropdown

Run the App
Enter the SharePoint Online Credential when prompted

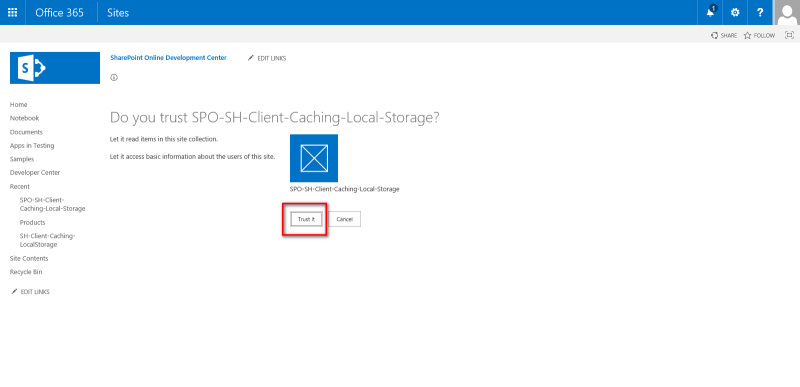
Trust the App when prompted

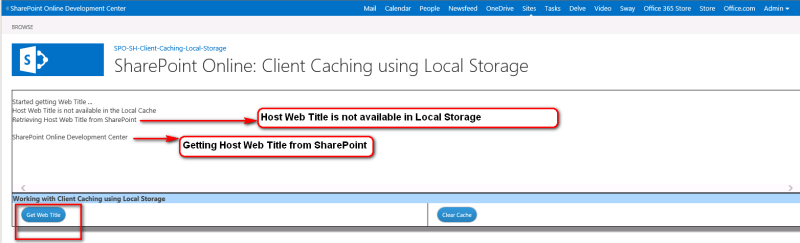
When App lunches we can see the UI based on the HTML that we have added earlier to the default.aspx page
We can see Result Panel where we will see the results of the operations and “Get List”, “Clear Cache” buttons as well

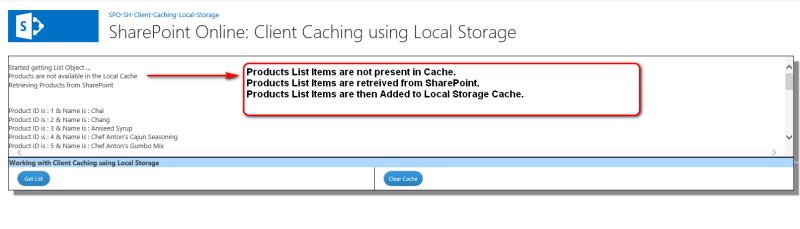
First time when the “Get List” button clicked following tasks are being performed in a row:
- Verify Products Items are not present in local cache
- Products Items are then queried from SharePoint
- List Items Collection is then saved to the local cache to serve any upcoming request for the same data
- Display List Items in the Result Panel

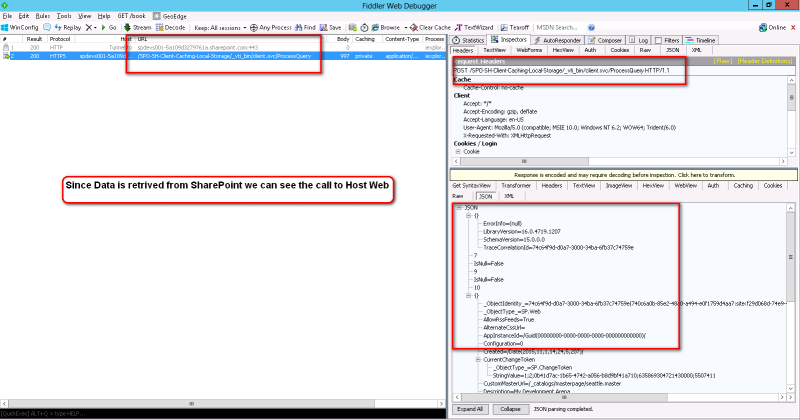
Using Fiddler we can verify the request that is issued by App to SharePoint for getting Products List Items as shown below

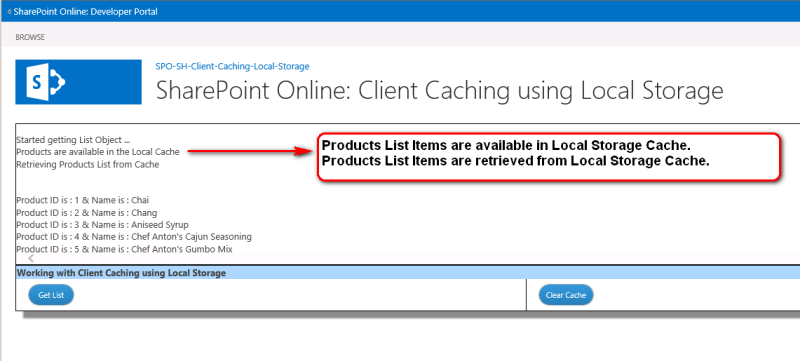
Whenever “Get List” button clicked for the second time following tasks are being performed in a row:
- Verify Products Items are present in local cache
- Products Items are then fetched from local cache directly instead of sending request to SharePoint
- Display List Items in the Result Panel

Using Fiddler we can verify that there is no request issued by App to SharePoint for getting Products List Items as shown below

This is it for this demo.
Hope you find it helpful.













 When App lunches we can see the UI based on the HTML we have added earlier to the default.aspx page
When App lunches we can see the UI based on the HTML we have added earlier to the default.aspx page Now when we click on “Get Web Title” button we can see two actions performed & logged in the Result Panel as follows-
Now when we click on “Get Web Title” button we can see two actions performed & logged in the Result Panel as follows-