In this blog post we will discuss how can we export the SharePoint List Data using a custom solution approach utilizing SharePoint REST API.
Though this feature is also available OOB through SharePoint List/Libraries Ribbon Control, but limited under the scenarios mentioned below.
This solution can be utilized to overcome the OOB limitations under following scenarios:
- When we need to trigger export process on a custom events
- When we need to export filtered set of data at runtime
- When we need to automate the export process by specifying batch size on the fly
In order to demonstrate the solution I have setup the environment as below:
- Create a Large List with 10,000 Items
- Create a new WebPart Page with Content Editor WebPart added to it with a text file referenced from Site Assets Library. This page will take care of Presentation part of the solution, which is quite simple in this case.
- Add a Text File to Site Assets Library to which we will add the necessary code to achieve this solution.
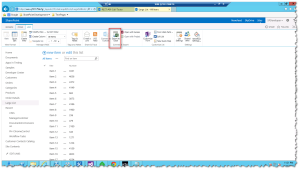
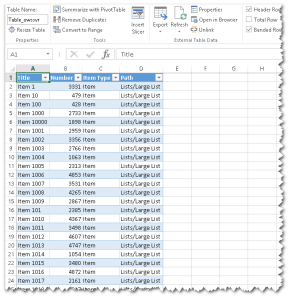
Once the list is created and items are added to it, it will look like as below.
Please note that I intentionally keep the number of items more than the list default threshold limits (5000 items) in order to make sure that this solution remains workable even if the list threshold has been crossed.
Also notice that we only have one View (All Items) which is created already OOB as shown below:
Now first of all we need to analyze the super simple UI that we have created using WebPart Page.
This UI has got one Button “Create & Export List View”.
Now let’s look for the HTML that builds this super simple UI.
- “viewTitle” Div: Will display the title that we want to show while rendering the List View on this Page.
- “printView” Div: Will display the List View which will render as HTML
- “Create & Export List View” Button: Will Trigger the following actions:
- Create a new View in SharePoint List
- Export View Data to Excel Sheet
- Render View as HTML on the Custom UI
Next thing is to talk about the core plumbing that will do all the magic.
We need to add the JQuery reference to our JS File as shown below:
In our JS Code we will be having two functions:
CreateViews: This function will create a new view based on the filter query and row limits.
Let’s analyze the code for this function to understand the different sections as shown below:
- Request Headers: Specify the needed Request Headers for the REST Call.
- View Name: Generate Dynamic View Name
- URL: Prepare URL for REST Call to query the List Views
- REST Call Body To Created New View in SharePoint List:
- Specify Metadata used to create the SPView
- Specify View Name
- Specify if this is Personal View
- Specify the ViewQuery to get the filtered records in the View
- Specify the RowLimit to specify the maximum number of records that a view can hold. (I have specified 10,000)
- Call Success: Execute another method to Export and Render the List as HTML
We got another function “getViewAsHTML“ which will be executed if the above call gets successful.
In this function we got two noteworthy things:
- Calling renderAsHTML() Function : This function will take care the rendering of List Views as HTML.
- Export URL: This is a bit of tricky to get prepared the Export URL but fortunately with a very simple solution as explained below-
The simple solution to this tricky problem is to issue a dummy request to SharePoint to export the list data using following steps:
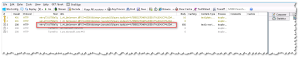
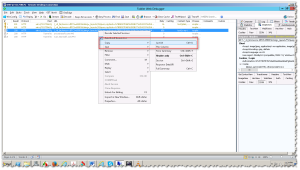
- Launch Fiddler
- Navigate to SharePoint List
- Click on Export to Excel Ribbon Command Button
- Analyze the request intercepted by Fiddler
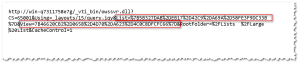
Copy the URL issued to SharePoint by Command Button and analyze it.
On analysis we found that we can build this URL dynamically by providing List ID and View ID at runtime and that’s exactly what we are doing in the step 2 of getViewAsHTML() function above:
And that’s it.
We are all done with the functionality, now it is the time to test all our hard work.
Now launch the WebPart Page with our UI present on it.
Click “Create & Export List View” button
And sure enough once the execution is completed we will see three actions occur as follows:
- A new View has been created in the list as shown below:
- List View gets Render as HTML in “printView” Div as we discussed above
- Export Query File is ready to be downloaded
Save the Query File
Open the Query File and Enable the Data Connection with SharePoint
And we will get all items hold by the view based on the query specified, in this current View I took all 10,000 items as shown below:
Though this is quite a simple approach which can be used to easily cater the custom data export requirements in SharePoint.
Code Snippet:
/sites/dev01/Shared%20Documents/jquery-1.7.1.min.js function getViewAsHtml(viewId, viewTitle) { var headers = { Accept: "application/json;odata=verbose", "Content-Type": "application/json;odata=verbose", "X-RequestDigest": jQuery("#__REQUESTDIGEST").val() }; var call = jQuery.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/Web/Lists/getbytitle('TestList')/Views('"+viewId+"')/renderAsHtml()", type: "GET", data: "json", headers: headers }); call.done(function(data, textStatus, jqXHR) { $('#viewTitle').html(""+viewTitle +"
"); $('#printView').html(data.d.RenderAsHtml); window.location=_spPageContextInfo.webAbsoluteUrl + "/_vti_bin/owssvr.dll?CS=65001&Using=_layouts/15/query.iqy&List=%7B00361C78%2D4158%2D4A9B%2DA12D%2D8C55DE4E9079%7D&View=%7B"+viewId +"%7D&RootFolder=%2Fsites%2Fdev01%2FLists%2FTestList&CacheControl=1"; }); call.fail(failHandler); function failHandler(jqXHR, textStatus, errorThrown) { var response = JSON.parse(jqXHR.responseText); var message = response ? response.error.message.value : textStatus; alert("Call failed. Error : " + message); } } function createViews() { var headers = { Accept: "application/json;odata=verbose", "Content-Type": "application/json;odata=verbose", "X-RequestDigest": jQuery("#__REQUESTDIGEST").val() }; var viewName = "By Status" + Math.floor((Math.random() * 100) + 1); var call = jQuery.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/Web/Lists/getbytitle('TestList')/Views", type: "POST", data: JSON.stringify({ "__metadata": { type: "SP.View" }, Title: viewName, 'PersonalView': false, 'ViewQuery':'', 'RowLimit': 3 }), headers: headers }); call.done(function(data, textStatus, jqXHR) { getViewAsHtml(data.d.Id, data.d.Title); }); call.fail(failHandler); function failHandler(jqXHR, textStatus, errorThrown) { var response = JSON.parse(jqXHR.responseText); var message = response ? response.error.message.value : textStatus; alert("Call failed. Error : " + message); } } $(document).ready(function() { //getViewAsHtml(); });<br/> <br/> <br/>
Hope this will help someone in need…


















Indeed helpful article and nice approach. However, we need to make sure that either user who is running the code or App in which we implement this logic, should require contribution permission on the respective list…
Gaurav,
Thanks for your feedback.
The contribute permission will be needed only if you need to create List Views on the fly as it is shown in the above post (Which is again a optional choice), else just to query the data using export will need only Read Permission on the respective list.
Hi, very informative. Could you please send me the code snippet to my email ID jiteendra.s@gmail.com.
Jiteendra could you try to replicate the code by referring the screen shots in the article.
can u provide code snippet
Harsh,
Currently the source is not hosted,but you can share your Email id with me and will share the code with you.
Else code chunks are displayed in the post can help you to write on your own.
Can you do this with the attachments included in the excel document? So I am looking to do the same thing, but under each item that I get, I also want to look to see if an attachment was uploaded with item, and if it was, then I need to get the contents of that excel document and add it to the exported excel document that I just created.
You can do it by using PowerShell as a separate process, but not in this solution.
I try your code, but when open excel file I get threshold error. My column where apply the filter is indexed. so i dont understand why i get this error.
Franklin, can you send me your code at Prashant.m.bansal@gmail.com. Let me review it and will let you know.
Hey, thank you for this tutorial! I think it’s helped me as a starting base for a requirement. Would you be able to point me in the right direction for how to make a REST call to ALL Document Libraries in a site collection and place all of those files into a view to export to excel? Thanks!
Bryant. I am glad that you find it helpful. In order to download documents from SharePoint Libraries I would recommend you to refer to one of my articles: https://howtodowithsharepoint.wordpress.com/2016/09/10/sharepoint-20162013online-how-to-download-sharepoint-files/
Hi I am getting Forbidden error 403 ,please help
Hi I AM GETTING FORBBIDDON ERROR 403
I have also tried with request digest control value, but no use.
any help would be great.
Hari, please share your code at prashant.m.bansal@gmail.com so that I can review it. Also check for the permissions on the List, make sure you have contribute permissions to the list since the code shown in the blog post has been creating list view dynamically (which is optional).
Hi Prasant , I have sent out the code to your email ,please verify it .and help me out .
Guys, after getting lot of request for the source code used in this article, I have added the code snippet to the post.
Hope that helps.
Thanks Prashant
Hi Prashant,
we want to export a filtered list content.
Thanks to your solution we started to implement your code snippet into our Sharepoint 2013. There is one problem left. When we start the export the download query opens directly in Excel and contains the whole data set and not the previous filtered data. I the background a new view has been created but it contains the whole list data as well.
Now our questions: Does your solution creates every time a new view or will the “export” view be overwritten every time when I want to create an export of filtered data?
How we can create the view with the filtered information?
Thanks for your help in advance.
Best Regards Bernd
This is a demo solution that is meant to create a new view every time the code executes. You can easily tweak around this code to first delete the existing view and the create a new one.
I have updated this code to include code snippet to help you and couple other readers too
Can you edit the Source code to include the tags around the code sections? This would be helpful for adding it all together as one script in a Script Editor WP or CEWP.
Kevin,
I have added the code snippet to the article to help you and other readers with implementation details.
Ok got it. Please ignore last comment.